All website developer always need the different fonts in each content that make visitors more interesting. Here are the easy way to make your own fonts on your website contents. Let's follow the step below for WordPress css:
- Step 1: download the fonts 💚download 💚
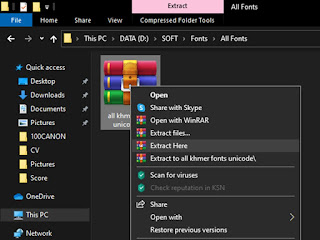
- Step 2: Extract
- Step 3: Copy fonts to folder
- Step 4: Call fonts in css
@font-face {
font-family: 'KhmerOSNew-Regular';
src: url('assets/fonts/KhmerOSNew-Regular.woff') format('woff'),
url('assets/fonts/KhmerOSNew-Regular.ttf') format('truetype'); }
body,
button,
input,
select,
textarea,
p{
color: #3d3d3d;
font-family: 'KhmerOS_battambang', sans-serif;
font-size: 15px;
line-height: 1.8;
font-weight: 400;
text-rendering: optimizespeed;
word-break: break-word;
}

















1 Comments
How To Add Khmer Font For Wordpress Css >>>>> Download Now
ReplyDelete>>>>> Download Full
How To Add Khmer Font For Wordpress Css >>>>> Download LINK
>>>>> Download Now
How To Add Khmer Font For Wordpress Css >>>>> Download Full
>>>>> Download LINK ef